IT 성장일기
[Node.js] Node.js로 웹서버 구축하기 본문
Node.js로 웹서버 구축하기
문득 만들어보고 싶은 웹어플리케이션이 생겨서 유튜브를 찾아 Node.js를 설치하고 초기설정 튜토리얼을 따라해봤습니다.
페이지가 많지 않고 경량급으로 구성할것이기도 하고 프론트에서 주류로 사용되는 기술 스택들도 공부해보고 싶어서
웹사이트 구축 베이스로 스프링이 아닌 Node.js를 선택했습니다.

먼저 CMD를 열고 웹페이지 파일들이 위치할 디렉토리로 들어가 node init 명령어를 실행했습니다.
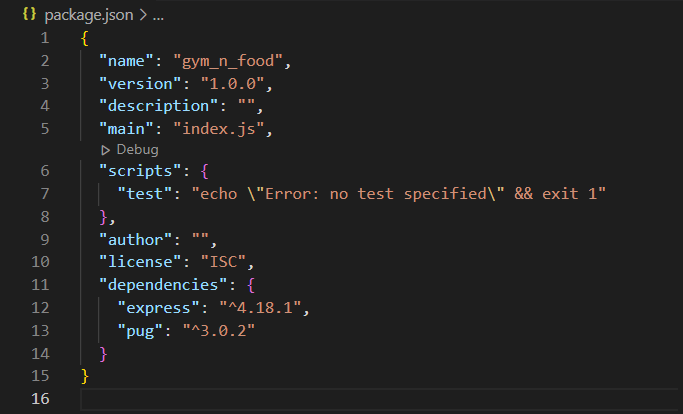
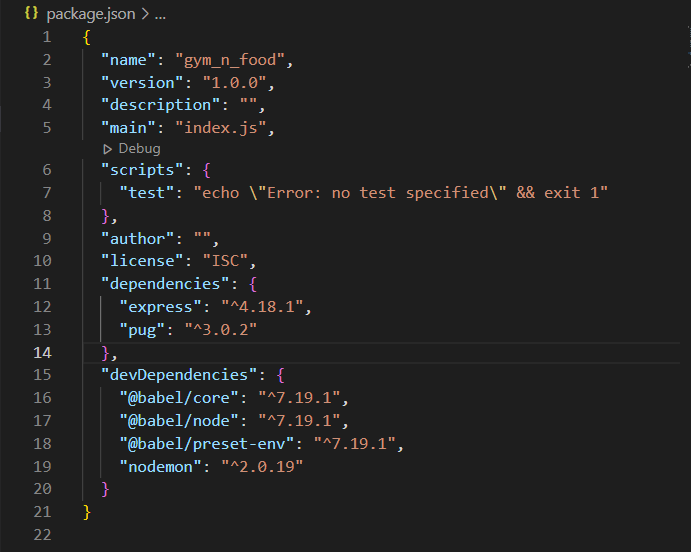
json파일로 이루어진 패키지가 생성되었습니다.

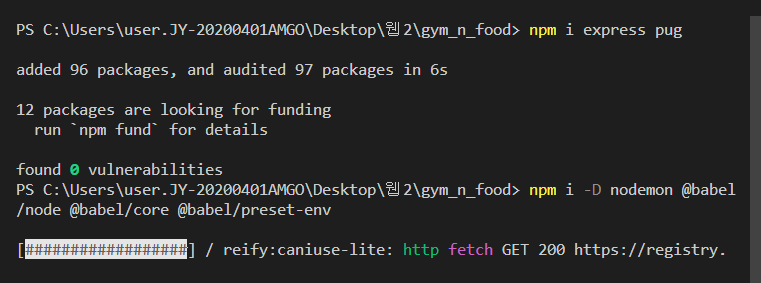
다음으로 튜토리얼을 따라 터미널에 명령어를 입력하고 pug와 nodemon babel이라는 것들을 인스톨했습니다.

설치가 완료되자 패키지가 업데이트 되었습니다.
인스톨 할 때 붙였던 -D 명령어는 해당 개발환경에만 인스톨 되게 하라는 의미라고 합니다.

그 다음은 스크립트 파일을 생성해 터미널에서 node를 이용해 구동시켜보았습니다.


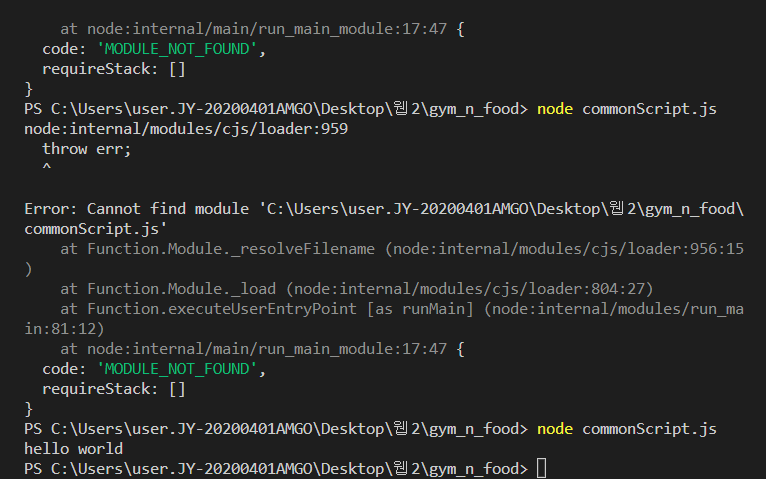
명령어 오타 내고 파일 이름 잘못만든거 눈치 못채고... 그래도 js파일이 잘 구동 되는 것을 확인했습니다.
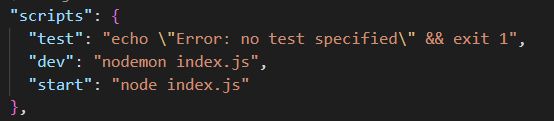
계속 튜토리얼을 따라가보았습니다. 각 js파일마다 다르게 명령어를 붙여서 간편하게 실행하는 방법을 배웠습니다.

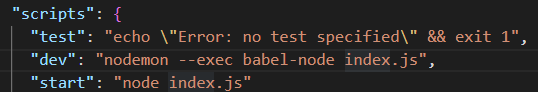
package 파일의 "scripts" 부분에 죄측 "start"는 단축 명령어이고 오른쪽 "node index.js" 부분은 실행하게 될 js 파일입니다.
터미널에서 npm run start라고 입력하니 hello world가 출력되었습니다.
하지만 이 방법은 한번 실행되고 나면 커맨드가 종료되어 코드를 변경하면 매번 다시 실행해야 하는 불편함이 있다고 합니다.
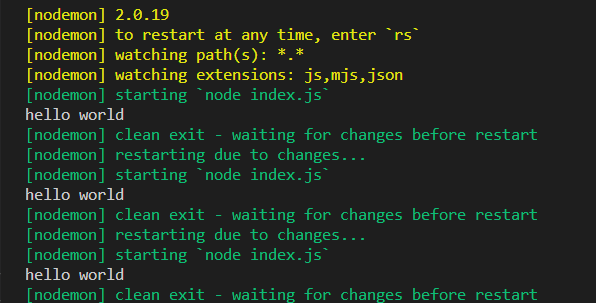
그래서 튜토리얼을 따라 npm run dev라고 입력하여 스크립트 파일을 nodemon을 이용해서 구동하기로 했습니다.
nodemon은 스크립트나 코드가 변경되더라도 node의 재시작 없이 변경사항을 즉각 반영해주는 툴인가봅니다.
덧붙여, 아까 인스톨했던 babel은 node에서 실행되지 않는 Javascript 기능을 사용할 수 있게 해주는 툴이라고 합니다.

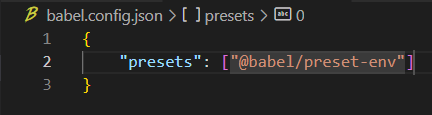
튜토리얼을 따라 바벨에서 함께 설치한 preset을 적용하기 위해 파일을 만들고 코드를 입력했습니다.
그 과정에서 하나 발견한 작은 사실이 있었습니다.

터미널에 hello world 문자열이 출력되어있습니다. nodemon에 의해 코드의 변경사항이 즉각적으로 반영되는 가운데 아까 작성했던 commonScript 파일이 계속 실행되고 있었습니다...
그리고 저와 같은 시점에 튜토리얼을 진행하던 분도 이것을 발견했는지 package 파일의 scripts 부분에서 "dev" 명령어의 내용을 수정했습니다.

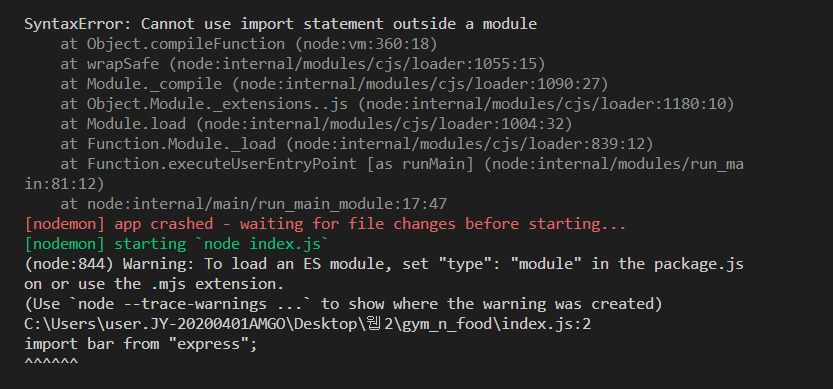
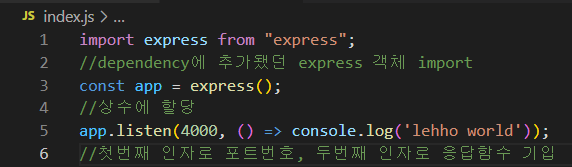
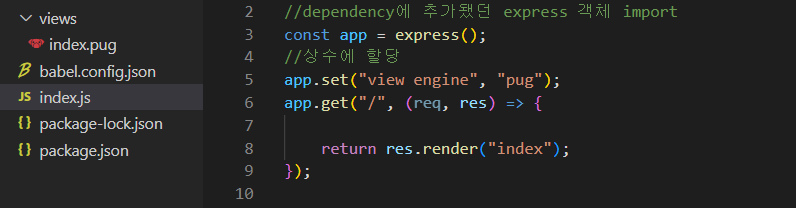
그리고 나서 index로 돌아와 express라는 것을 import하고 상수에 express를 할당했습니다.
상수에서 get()메서드를 호출함으로써 서버로 웹페이지를 호출할 수 있다고 합니다.
그리고 자꾸 에러가 떠서 한참을 헤맸습니다.

나중에 보니 "dev" 부분을 수정하고 nodemon을 재시작 하지 않았던...
재시작 하고 에러 없이 잘 구동되는 것을 확인했습니다.


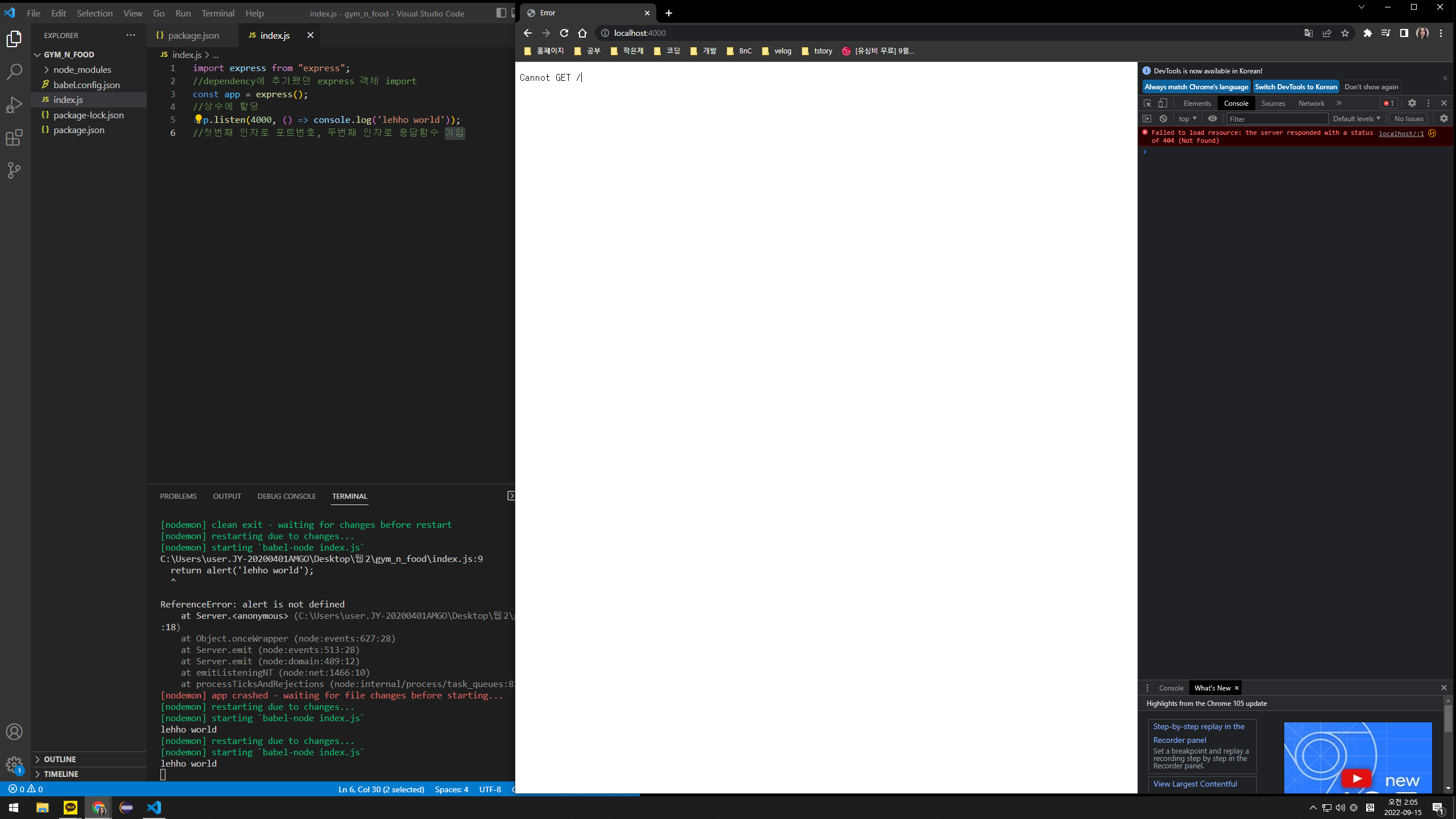
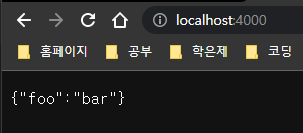
주소창에 localhost:4000을 입력해 서버가 구축해준 웹사이트에 접속했습니다.
일종의 404에러와 같은 현상이라고 하는군요 ㅎㅎ 아직 HTML 파일은 안만들었으니 당연한 모습입니다.

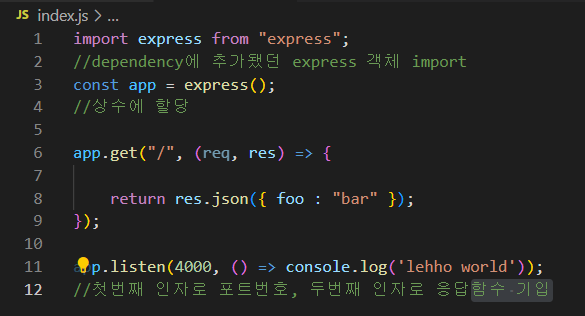
다음은 get 함수를 이용해서 json전달값을 리턴받아봤습니다.


먼저 json 값도 웹페이지 상에 그대로 출력할 수 있다는 것을 알게 되었습니다.
이제부터 HTML 문서를 만들텐데 아까 인스톨했던 pug가 HTML 작성을 도와준다고 합니다.
웹페이지의 화면을 구성하게 될 엔진을 pug로 설정하고 화면의 기본 폴더인 views 폴더를 생성했습니다.
폴더 안에 화면으로 사용할 pug파일을 하나 생성하고 아까 작성했던 get 함수의 리턴값을 pug파일로 설정했습니다.

이제 마지막으로 html 문서를 구성 할 차례입니다.
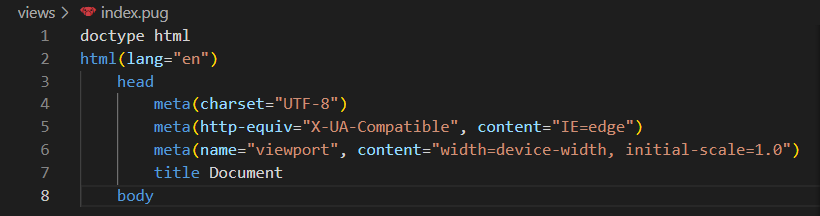
아무것도 없는 index 파일에서 !를 입력하고 tab을 누르면 웹페이지의 기본 구성이 뿅 하고 나타납니다.
지금까지 JSP로만 뷰를 만들어왔던 제게는 이것만 해도 벌써 신세계였습니다.


특이한점은 태그에 브라켓이 없었고 마무리태그가 필요하지 않았다는 것 입니다.
너무 신기하고 반가운 나머지 body 태그 바로 아래에 "h1 HELLO WORLD!!!!!"라고 적었습니다.

튜토리얼은 10분짜리 영상이었지만 과정을 기록하고 중간중간 헤매기도 하면서 실제 시간은 1시간도 훨씬 넘게 걸린 것 같습니다. 그래도 경험해보지 못한 새로운 방식으로 웹페이지를 구성해 본 사실이 너무 뿌듯하게 다가오는군요
도움이 되어드렸다면 구독 / 좋아요 부탁드립니다.👏🏻
감사합니다.🙂
'Server > Node.js' 카테고리의 다른 글
| [Node.js] Node.js로 웹사이트 구축하고 꾸미기 (0) | 2023.09.08 |
|---|