| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- node.js
- programmers
- shorturl
- reCAPTCHA
- Mac
- Eclipse
- js
- Oracle
- maria db
- SQL Server
- STS
- Java
- html
- Linux
- mysql
- TIP
- svn
- urlshortner
- mybatis
- 정보처리기사
- windows
- Tomcat
- IntelliJ
- SQL
- spring
- dbeaver
- javascript
- devlog
- my sql
- jquery
Archives
- Today
- Total
고양의 성장일기
[Javascript] 정규식으로 이름과 휴대전화번호 유효성 검증하기 본문
반응형
정규식으로 이름과 휴대전화 번호 유효성 검증하기
어렵고 복잡하기로 절대 빼놓을 수 없는 정규식을 이용해서 이름과 휴대전화 번호의 유효성을 검증하는 함수를 구현해 보았습니다.
이름 유효성 검증하기
한글의 경우와 영문의 경우를 상정해 이름의 조건을 설정하겠습니다.
공통적으로 공백은 허용하지 않습니다.
한글의 경우
- 완성된 음절이어야 할 것 : 문자열에 ㄱ, ㅓ, ㄴ 등의 완성되지 않은 자음과 모음이 포함되면 안 됩니다.
- 2글자와 5글자 사이여야 할 것
영문의 경우
- 영문의 경우 두 개 이상의 어절이어야 할 것
- 각 어절이 2글자와 20글자 사이어야 할 것
각 조건을 포함한 정규식과 코드입니다.
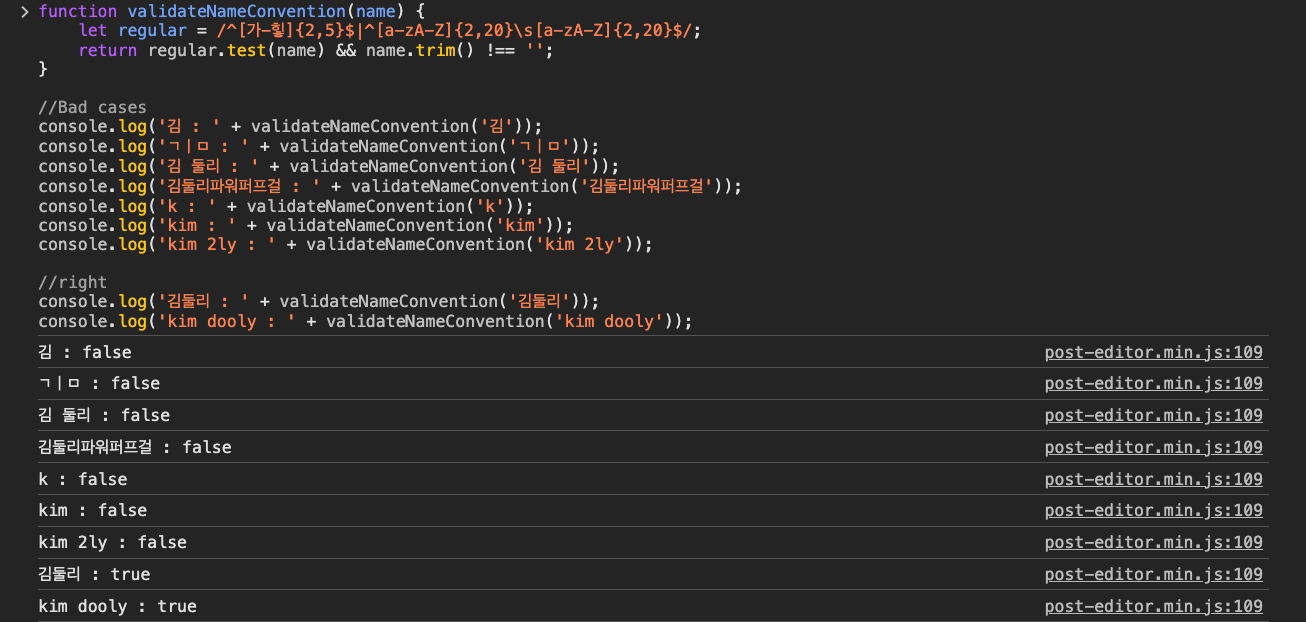
function validateNameConvention(name) {
let regular = /^[가-힣]{2,5}$|^[a-zA-Z]{2,20}\s[a-zA-Z]{2,20}$/;
return regular.test(name) && name.trim() !== '';
}
휴대전화 번호 유효성 검증하기
휴대전화번호 조건도 설정해 보겠습니다.
마찬가지로 공백은 허용하지 않습니다.
- 번호의 첫 번째 부분은 01로 시작할 것
- 그 뒤에 0, 1, 6, 7, 8, 9가 따라올 것
- -(하이픈)은 붙을 수도 있고 안 붙을 수도 있음
- 번호의 두 번째 부분은 3자리 또는 4자리의 숫자로 이루어질 것
- 번호의 마지막 부분은 4자리 숫자로 이루어질 것
각 조건을 포함한 정규식과 코드입니다.
function validatePhoneNumberConvention(number) {
let regular = /^(01[016789])-?\d{3,4}-?\d{4}$/;
return regular.test(number);
}
마치며
이 블로그를 방문하는 분들과 미래의 저를 위해서 정리해 보았습니다.
감사합니다!
반응형
'🖥️ Front-End > Javascript' 카테고리의 다른 글
| [Javascript] 템플릿 리터럴(Template literal) 사용하기 (0) | 2024.11.30 |
|---|---|
| [Javascript] replace 함수 3차원으로 활용하기(feat. 정규식) (3) | 2024.11.14 |
| [Javascript] Clipboard API와 execCommand를 이용해 텍스트 복사하기 (1) | 2024.10.10 |
| [Javascript] 자바스크립트를 이용해서 예쁜 토스트 메시지 만들기 (0) | 2024.10.10 |
| [Javascript] SNS 공유하기 (5) | 2024.10.10 |




