IT 성장일기
[Javascript] 템플릿 리터럴(Template literal) 사용하기 본문
반응형
템플릿 리터럴(Template literal) 사용하기
템플릿 리터럴이란?
템플릿 리터럴은 ES6에 도입된 자바스크립트 문법으로 문자열을 표현하는 데에 있어서 직관적이고 유연한 방법을 제공합니다.
백틱(`)을 이용해 문자열을 감싸서 작성하며 변수와 문자열을 합치거나 표현식을 작성할 때 굉장히 유용합니다.
문자열 작성
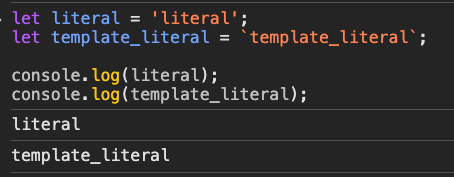
문자열을 작성할 때 아래와 같이 사용할 수 있습니다.
let literal = 'literal';
let template_literal = `template_literal`;
console.log(literal);
console.log(template_literal);
문자열 여러 줄 작성
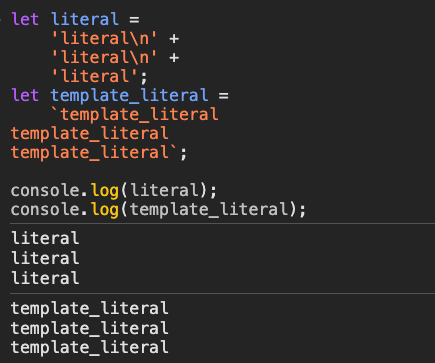
여러 줄의 문자열을 작성할 때 개행문자를 사용하지 않아도 됩니다.
let literal =
'literal\n' +
'literal\n' +
'literal';
let template_literal =
`template_literal
template_literal
template_literal`;
console.log(literal);
console.log(template_literal);
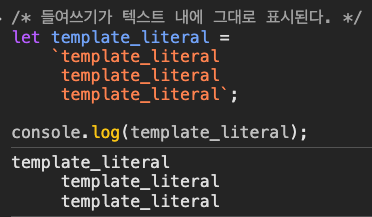
단, 코드 들여 쓰기는 문자열 들여 쓰기로 간주되니 이 부분은 주의해주어야 합니다.
/* 들여쓰기가 텍스트 내에 그대로 표시된다. */
let template_literal =
`template_literal
template_literal
template_literal`;
console.log(template_literal);
변수 사용
문자열과 변수를 합칠 때엔 띄어쓰기, 따옴표, 더하기 기호 등 고려해야 할 것도 많고 가독성과 유지보수의 용이성이 모두 떨어집니다.
템플릿 리터럴은 이 문제를 아주 간단하게 만들어줍니다.
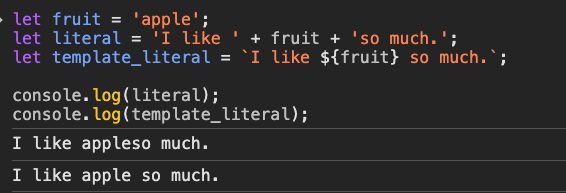
let fruit = 'apple';
let literal = 'I like ' + fruit + 'so much.';
let template_literal = `I like ${fruit} so much.`;
console.log(literal);
console.log(template_literal);
표현식 사용
문자열 내에서 표현식도 사용할 수 있습니다.
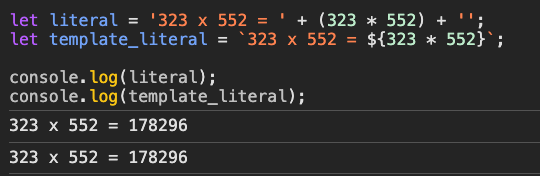
let literal = '323 x 552 = ' + (323 * 552) + '';
let template_literal = `323 x 552 = ${323 * 552}`;
console.log(literal);
console.log(template_literal);
구조체 사용
AJAX를 통해 받아온 데이터 등 구조체에 접근하는 것도 매우 간단하게 할 수 있습니다.
물론 구조체 내에 필요한 값이 있다면 변수에 다시 할당해서 사용하는 게 대부분의 경우 가독성이 훨씬 더 좋겠지만 아무튼요.
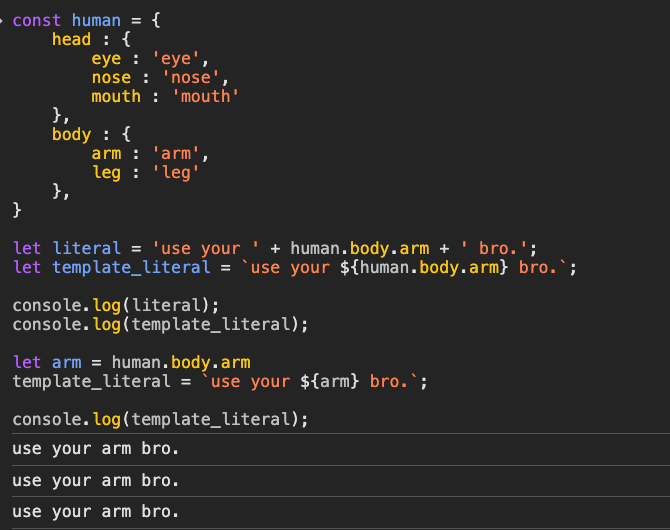
const human = {
head : {
eye : 'eye',
nose : 'nose',
mouth : 'mouth'
},
body : {
arm : 'arm',
leg : 'leg'
},
}
let literal = 'use your ' + human.body.arm + ' bro.';
let template_literal = `use your ${human.body.arm} bro.`;
console.log(literal);
console.log(template_literal);
let arm = human.body.arm
template_literal = `use your ${arm} bro.`;
console.log(template_literal);
함수 사용
미리 선언된 함수를 표현식을 이용해 사용할 수도 있습니다.
const print = (keyword) => {
return `I like ${keyword}`;
}
let template_literal = `${print('apple')}`;
console.log(template_literal);HTML 구성
스크립트를 이용해 동적으로 DOM을 구성할 때에도 유용합니다.
표현식 안에서 순회, 요소 생성, 값 할당이 모두 가능합니다.
let items = ['apple', 'yellow', 'bird'];
let list = `
<ul>
${items.map(item => `<li onclick="console.log(${item})">${item}</li>`).join('')}
</ul>
`;여기까지 템플릿 리터럴 사용법을 간단하게 알아봤습니다.
다음엔 조금 더 업그레이드된 사용법을 알아보도록 하겠습니다.
감사합니다!
반응형
'Script > Javascript' 카테고리의 다른 글
| [Javascript] Set, map, filter로 배열의 차집합 구하기 (0) | 2024.12.13 |
|---|---|
| [Javascript] 템플릿 리터럴(Template literal) 응용하기 (2) | 2024.12.02 |
| [Javascript] replace 함수 3차원으로 활용하기(feat. 정규식) (3) | 2024.11.14 |
| [Javascript] 정규식으로 이름과 휴대전화번호 유효성 검증하기 (4) | 2024.10.30 |
| [Javascript] Clipboard API와 execCommand를 이용해 텍스트 복사하기 (1) | 2024.10.10 |